GREAT NEWS!!!
AWS has announced support for Cross-Origin Resource Sharing (CORS) in Amazon S3.
Configuring your bucket for CORS is easy. To get started, open the Amazon S3 Management Console, and follow these simple steps:
1) Right click on your Amazon S3 bucket and open the “Properties” pane.
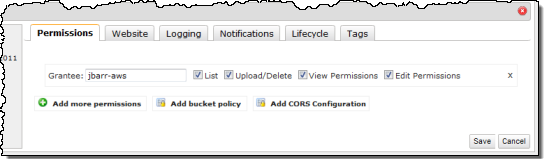
2) Under the “Permissions” tab, click the “Add CORS configuration” button to add a new CORS configuration. You can then specify the websites (e.g., "mywebsite.com”) that should have access to your bucket, and the specific HTTP request methods (e.g., “GET”) you wish to allow.
3) Click Save.
1) Right click on your Amazon S3 bucket and open the “Properties” pane.
2) Under the “Permissions” tab, click the “Add CORS configuration” button to add a new CORS configuration. You can then specify the websites (e.g., "mywebsite.com”) that should have access to your bucket, and the specific HTTP request methods (e.g., “GET”) you wish to allow.
3) Click Save.
Why CORS?
In order to keep your content safe, your web browser implements something called the same origin policy.
The default policy ensures that scripts and other active content loaded from one site or domain cannot interfere or interact with content from another location without an explicit indication that this is the desired behavior.
In certain cases, the developer of the original page might have legitimate reasons to write code that interacts with content or services at other locations. CORS provides the mechanism to allow the developer to tell the browser to allow this interaction.
Good News
Here's the good news in a nutshell: Amazon S3 now supports Cross Origin Resource Sharing (aka CORS). The CORS specification gives you the ability to build web applications that make requests to domains other than the one which supplied the primary content.
You can use CORS support to build web applications that use JavaScript and HTML5 to interact directly with resources in Amazon S3 without the need for a proxy server. You can implement HTML5 drag and drop uploads to Amazon S3, show upload progress, or update content directly from your web applications. External web pages, style sheets, and HTML5 applications hosted in different domains can now reference assets such as web fonts and images stored in an S3 bucket, enabling you to share these assets across multiple web sites.
You can configure any of your S3 buckets for cross-domain access through the AWS Management Console or the S3 API. You do this by adding one or more CORS rules to your bucket. Each rule can specify a domain that should have access to your bucket (e.g. www.mysite.com) and a set of HTTP verbs you wish to allow (e.g. PUT). Here is a quick tour of the relevant parts of the console. There is a new Add CORS Configuration option in the property page for each bucket:

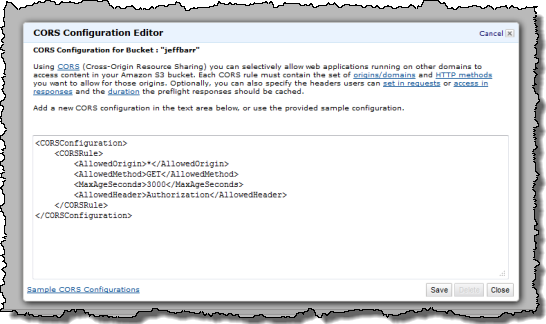
Clicking that option will display the CORS Configuration Editor:


No comments:
Post a Comment